
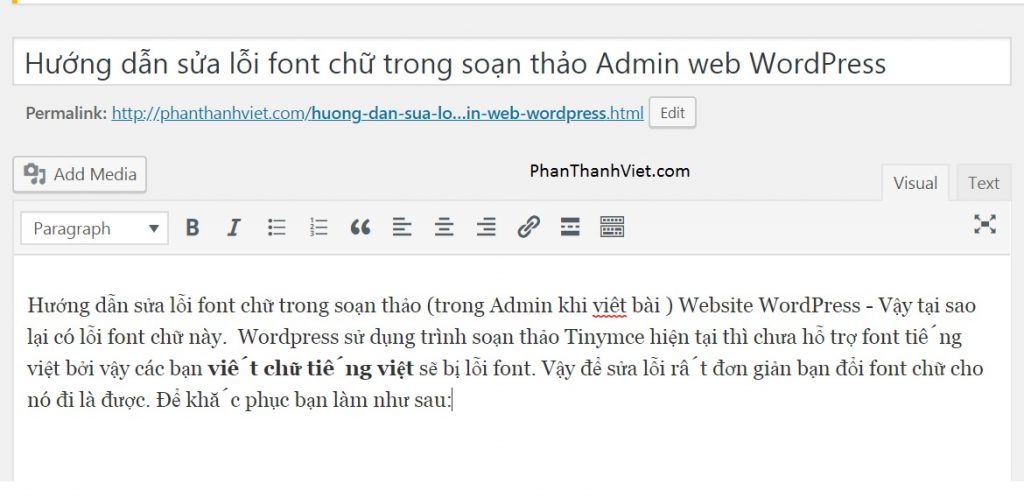
Hướng dẫn sửa lỗi font chữ trong soạn thảo (trong Admin khi viêt bài ) Website WordPress – Vậy tại sao lại có lỗi font chữ này. Do wordpress sử dụng trình soạn thảo Tinymce hiện tại chưa hỗ trợ font tiếng việt, vì vậy các bạn viết chữ tiếng việt sẽ bị lỗi font. Vậy cách khắc phục và sửa lỗi như thế nào, rất đơn giản bạn đổi font chữ cho nó đi là được. Để khắc phục bạn làm như sau:

Cách 1: Chuyển ngôn ngữ quản trị website từ tiếng anh sang Tiếng Việt.
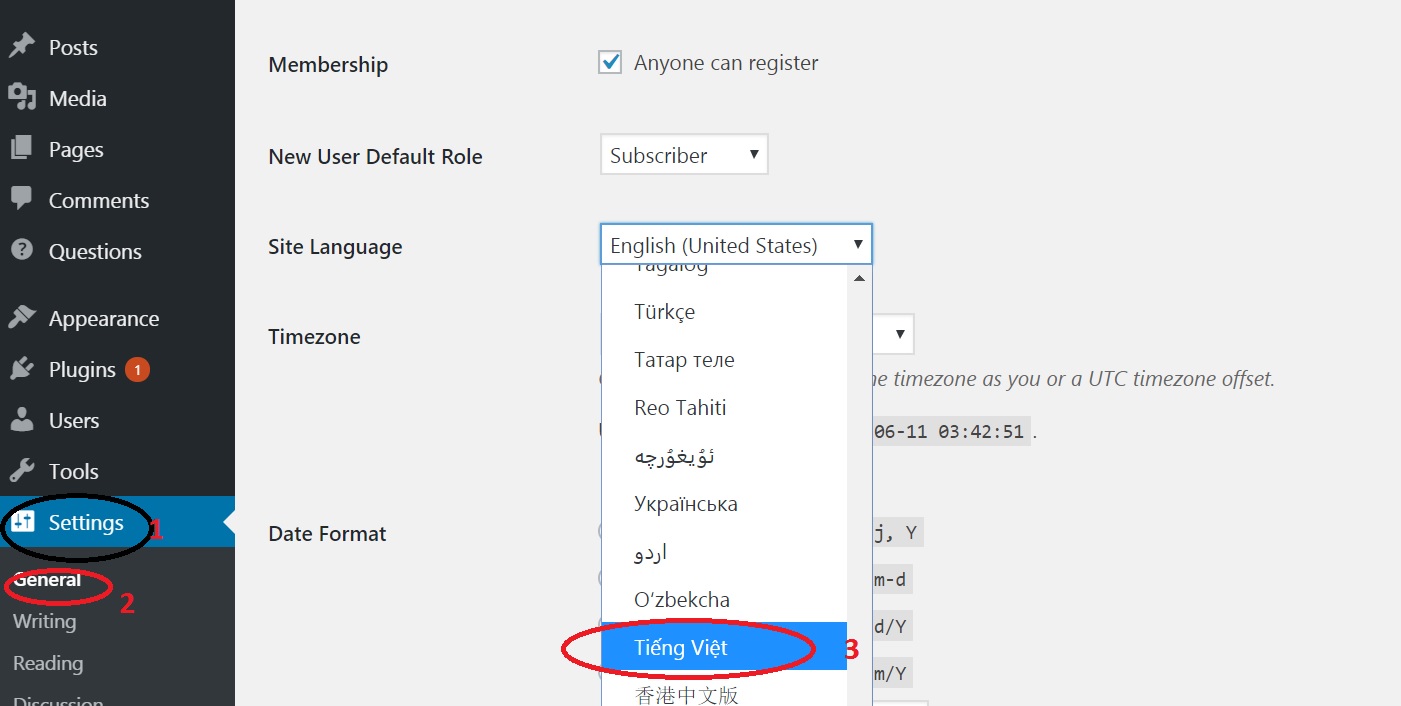
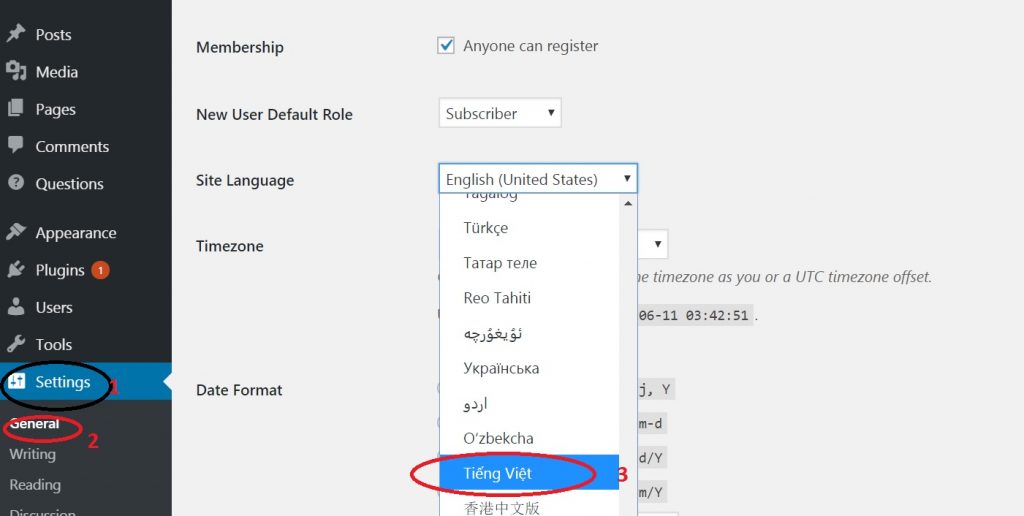
Đầu tiên ta vào Settings (1)
Sau đó vào General (2). Bạn tìm đến Site Language, trong site Language chuyển ngôn ngữ English sang Tiếng Việt (3)

Cuối cùng bạn di chuyển chuột click vào: Save Changes

Như vậy chắc chắn trình soạn thảo trong Admin website wordpress không còn bị lỗi phông chữ nữa, nếu như bạn không am hiểu nhiều về code thì cách 1 là cách lý tưởng nhất.
Cách 2: Bạn vào Sửa font chữ trong Code wordpress
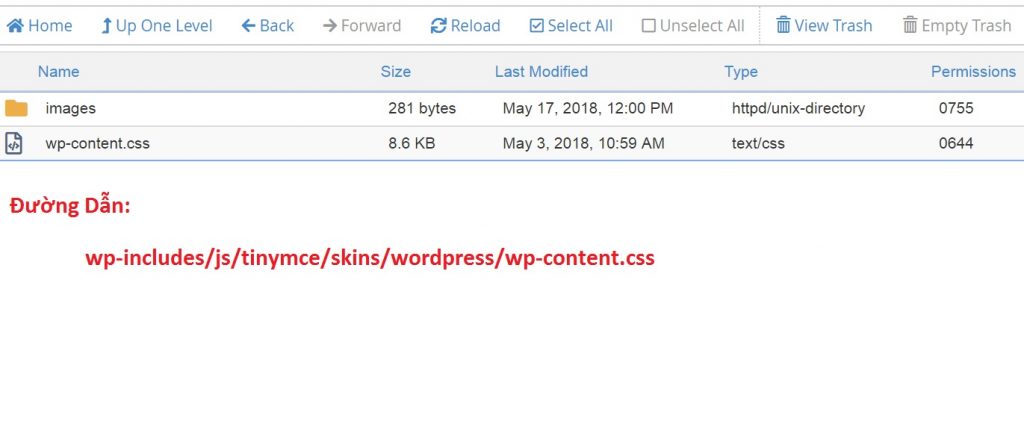
Với cách này mình không khuyến khích các bạn làm, mình chỉ thêm cách hai để các bạn tham khảo nếu bạn nào thích dùng admin tiếng anh thì dùng cách này. Cách này sửa đến code WordPress, vì khi bạn update wordpress vesion mới những thứ sửa sẽ bị mất. Mỗi lần nâng cấp Vesion mới bạn phải vào sửa lại như hướng dẫn phần dưới. Để sửa font chữ trong code bạn vào đường dẫn thư mục của web như sau: wp-includes/js/tinymce/skins/wordpress/wp-content.css ( bạn vào trực tiếp Hosting hoặc thông qua các phần mềm hỗ trợ đăng nhập Hosting nhé !)

==========
body {
font-family: Georgia, “Times New Roman”, “Bitstream Charter”, Times, serif;
font-size: 16px;
line-height: 1.5;
color: #333;
margin: 9px 10px;
max-width: 100%;
-webkit-font-smoothing: antialiased !important;
overflow-wrap: break-word;
word-wrap: break-word; /* Old syntax */
=========
Bạn Sửa dòng:
Font-family: Georgia, “Times New Roman”, “Bitstream Charter”, Times, serif;
Thành
font-family: Arial;
Bước cuối cùng bạn lưu file lại và ra trình duyệt Ctrl+F5 Website lại là được. Giờ bạn quay lại soạn thảo trình soạn thảo sẽ hỗ trợ font tiếng việt nhé.
Các bạn lưu ý:
- Hiện có một số trường hợp đặc biệt khi sử dụng cách 1 không khắc phục được nhưng cách 2 lại được và ngược lại.
Chúc các bạn thành công !